Style tables with CSS
I don’t deal too much with tables. Not because I don’t want to but because clients hardly ever want to use them. My guess is that they are too hard to create with todays WYSIWYG editors, and therefore get left out. It happens though that I have one or two static tables I need to style, and then I get to use a couple of my tricks.
All of the examples below work across browsers. Including IE6.
* Add a gradient to your cells
* Remove the space between the cells with CSS
* Obey the set width
* Styling columns
Add a gradient to your cells
One easy way to make tables look better is to add a subtle gradient to the cells. That’s easy to do. But make sure you also set a background color with one of the edge colors from the gradient, and use the top or bottom keyword. You never know the height of your cells when people zoom the text.
td {
background: #2B2B3C url(item_gradient.gif) repeat-x bottom;
}
Remove the space between the cells with CSS
When designing tables you rarely want the ugly double border between two cells that appear when you set a border on td. Neither do you want the space in between them… Many believe the only way to remove that space is to use the cellspacing and cellpadding attributes in HTML. You don’t:
table {
border-collapse: collapse;
}
td {
border: 1px solid silver;
}
See? No ugly HTML attributes needed.
Obey the set width
Many of you have probably seen tables that do not stay within the width you have set on them. It can be long words or sometimes URLs that are wider than what can fit. By default, the browser puts content before style, and therefore expands the table to show the content. But what many don’t know is that you can change them to always obey the set width:
table {
table-layout: fixed;
width: 100px;
}
Easy, and now the table will be 100px, no matter what.
Styling columns
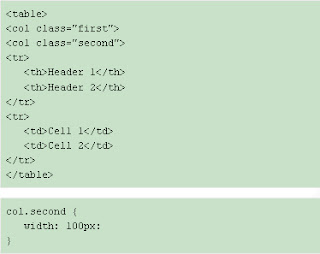
Sometimes you want to style some columns differently than all other cells, and I’ve seen that most people add a special class to each of the cells in that column. Wouldn’t it be nice if there was a way to just specify the class once? There is!

Convenient isn’t it? There’s one thing you should know though… The col attribute only allows four attributes: Border, Background, Width, and Visibility. What the heck? Well, there is performance issues with implementing more complex things so W3C decided not to include it. So what if you need to set, say, text-align on a column? You can be clever:
col.second {
text-align: right;
}
td:first-child + td {
text-align: right;
}
The above works because IE allows setting more properties on columns than the spec allows (Hixie explains it well). Firefox on the other hand, ignores the set text-align, but instead allows you to use a sibling selector to select the “second td after the first one” (you can add another “+ td” to select the third one, and so on…). Voilá! Cross browser column specification.
All of the examples below work across browsers. Including IE6.
* Add a gradient to your cells
* Remove the space between the cells with CSS
* Obey the set width
* Styling columns
Add a gradient to your cells
One easy way to make tables look better is to add a subtle gradient to the cells. That’s easy to do. But make sure you also set a background color with one of the edge colors from the gradient, and use the top or bottom keyword. You never know the height of your cells when people zoom the text.
td {
background: #2B2B3C url(item_gradient.gif) repeat-x bottom;
}
Remove the space between the cells with CSS
When designing tables you rarely want the ugly double border between two cells that appear when you set a border on td. Neither do you want the space in between them… Many believe the only way to remove that space is to use the cellspacing and cellpadding attributes in HTML. You don’t:
table {
border-collapse: collapse;
}
td {
border: 1px solid silver;
}
See? No ugly HTML attributes needed.
Obey the set width
Many of you have probably seen tables that do not stay within the width you have set on them. It can be long words or sometimes URLs that are wider than what can fit. By default, the browser puts content before style, and therefore expands the table to show the content. But what many don’t know is that you can change them to always obey the set width:
table {
table-layout: fixed;
width: 100px;
}
Easy, and now the table will be 100px, no matter what.
Styling columns
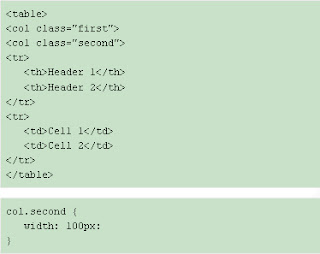
Sometimes you want to style some columns differently than all other cells, and I’ve seen that most people add a special class to each of the cells in that column. Wouldn’t it be nice if there was a way to just specify the class once? There is!

Convenient isn’t it? There’s one thing you should know though… The col attribute only allows four attributes: Border, Background, Width, and Visibility. What the heck? Well, there is performance issues with implementing more complex things so W3C decided not to include it. So what if you need to set, say, text-align on a column? You can be clever:
col.second {
text-align: right;
}
td:first-child + td {
text-align: right;
}
The above works because IE allows setting more properties on columns than the spec allows (Hixie explains it well). Firefox on the other hand, ignores the set text-align, but instead allows you to use a sibling selector to select the “second td after the first one” (you can add another “+ td” to select the third one, and so on…). Voilá! Cross browser column specification.
Labels: CSS




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home