Free CSS Menus
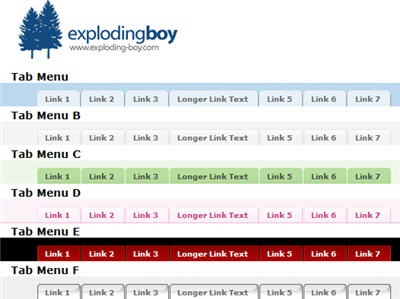
Exploding Boy offers free CSS navigation menus that are created using the Sliding Doors technique. You may download the entire set and use any way you see fit. You may want to clean up the stylesheet, or alter the menu graphics to suit your needs. All the menus can be used for commercial or private use.



![]()

CSS Play For those who use this on a personal web site a link back to CSSplay is required. If you are using this on a commercial web site then email for permission.
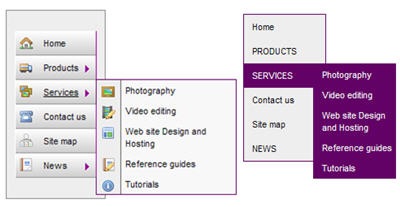
- A drop-down theme by CSS Play is a variation on the CSS only drop-down menu system. This works in IE5.5, IE6, IE7, Firefox, Opera, Netscape 8 and Mac Firefox 1.5 and Safari though not Mac IE5.x. It does not have the extra sublevel items but these can easily be added.

- CSS only dropdown menu is an example of a flexible width top level list that expands to fit the text.
It has a fixed height and uses a background image that stretches the full width of the outer div, in this case 750px, and a background div in each top level link to mark the right hand edge of the link.
![]()

- CSS only flyout/dropdown menu works in IE6, Firefox, Opera, Netscape 8 and hopefully a few Mac browsers as well.

- CSS only flyout menu with transparency works in Internet Explorer, Firefox and Opera. The semi-transparency is done using a background png image for Firefox and Opera 9 (which supports png transparency) and IE’s own transparency filter.

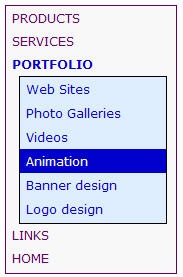
- CSS only vertical sliding menu does require that all the sublevel lists are the same height irrespective of the number of submenu items. If they were different heights than the top level items would jump around with no control as each top level was selected. It works in IE6, Firefox 1.5.0.4, Opera 9, can be made to work in IE5.5 with a couple of hacks.

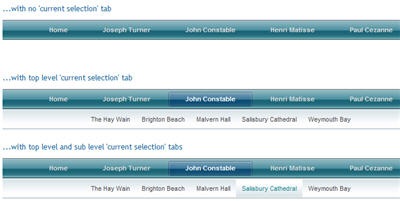
- Professional centered sliding doors dropline menu The top level links use the ’sliding doors’ technique so that they can accommodate any length text (within reason) and are centered in the menu. The drop line links use changing background images, can have text of any length and are also centered in the menu.

ADxMenu 4 menu examples at aPlus: horizontal (top to bottom and bottom to top), and vertical (left to right and right to left)
Bulletproof Slants consist of the following ingredients: lean, valid markup, CSS-based design, consideration for accessibility and flexibility.
CSS: Double Lists This experiment uses some simple mark-up and a small amount of CSS to cleverly create a single, semantically proper, unordered list appearing in two columns.
CSS Tabs without using any images or hacks and with as little CSS as possible.
CSS tabs - an example of CSS-driven tabs.
Listamatic : various vertical and horizontal lists.
Listamatic2 : CSS background images for bullets, simple nested rollover list, CSS3 Vertigo Fun, subtle box list, indented list, parallel lines, blue boxes, classic greys, pop-open list, borders and indents, purple list, slate and steel buttons.
Light Weight Multi Level Menu : is a multi level light weight drop down menu example based on the Suckerfish Dropdowns article by Patrick Griffiths and Dan Webb at A List Apart.
CSS menus gallery is a gallery of CSS web menus created with CSS style sheets and without tables.
Intelligent Menus : using some very simple PHP and CSS you can create intelligent menus that are easy to use and maintain.
Multiple Column Lists :CSS3 has the promise of allowing text to flow into multiple columns.
Techniques
Bookend Lists: Using CSS to Float a Masthead - an article that shows how to create a "bookend" look with elements on either end of a box using CSS-styled lists. This CSS-layout technique saves a significant amount of HTML code over table-based techniques. Tests with working code yielded savings in page size ranging from 30% overall to over 73% for the HTML code alone.
Sliding Doors of CSS by Douglas Bowman
Centered Tabs with CSS by Ethan Marcotte - add a bit more flexibility, place your navigation in the center.
cssMenus - 4 Level Deep List Menu. The idea was borrowed from the Suckerfish Dropdowns.
CSS and Round Corners build accessible menu tabs, created through HTML and CSS — not an
CSS-Based Tabbed Menu a simple method of implementing a CSS-based tabbed menu. The basic features of this method are: it uses a graphical background, tab width automatically adjusts to text width, handles text resizing elegantly, no meaningless HTML elements required.
CSS Swag: Multi-Column Lists by Paul Novitski at A List Apart. Find out how to produce a single, semantically logical ordered list that wraps into vertical columns.
CSS Tabs - the page demonstrates a pure CSS method to generate a ‘Tab’ style interface. The code is very simple, the CSS is embedded to let you see ‘under the hood’. Most of the action occurs in the list styling. If the tabs don’t ‘align’ properly to the top of the box, alter the font-size and line-height of the li element to suit. Changing font will require finding the ’sweet’ spot at which different browsers render identically.
Definition lists What are definition lists? When are they appropriate? And how to style them to look like tables, image galleries, calendar of events and more.
How to Style a Definition List with CSS - a tutorial that demonstrates how to style a Definition List, which is equally suitable for menus, but is a little easier to understand.
Drop-Down Menus, Horizontal Style how to create visually appealing drop-downs that are easy to edit and update, and that work across a multitude of browsers, including Internet Explorer.
CSS tabs with Submenus - is a way of accomplishing tabs and subnavigation using only CSS and nested unordered lists. The list markup doesn’t change from page to page. The highlighted tab is determined from the ID of the body element, not by changing the IDs of each tab.
Multiple Column Lists method to make a list display as multiple columns of list items, rather than as a single column or horizontal row. This can be a big space saver in some page designs, while still retaining the vertical ordering of a list. This new method gives the ability to provide screen readers with a source order that runs down each column instead of across each row.
How to Style an Unordered List with CSS the article shows how to style an unordered navigation list using CSS, and how to add a pop-up information box for each link item so that your visitors will get an indication of the content for the page link.
How to Use CSS to Position Horizontal Unordered Lists - a way to style your horizontal unordered list so that it can be easily positioned where you want it.
A Navbar Using Lists : how to build your navbar as a collection of
elements with a million different class attributes.
Rounding Tab Corners how to round the corners on a "navbar" created from an unordered list.
Tabtastic provides a library that is a simple way to implement tabs on your page using CSS, a little JS, and semantic markup which degrades gracefully on browsers with CSS unavailable or disabled.
via : technotarget




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home