5 Popular CSS Frameworks + Tutorials & Tools for Getting Started
CSS frameworks have grown in popularity recently, enabling developers to rapidly prototype designs. The idea of CSS Frameworks is to do all the heavy lifting of the repetitive tasks you do over and over again on each site, allowing you to get faster results and get to the fun stuff designers love.
Main features of good CSS Framework is to 1) rapidly speed up our development time, 2) should have a very small size, 3) have good documentation and tutorials and 4) have clean grid structure. You will need a basic understanding of the CSS framework you are going to use to understand why and how things get solved.
In today’s post we present an overview of the 5 most popular CSS Frameworks; showcasing handpicked tutorials for using each of them among other useful tools and resources you will definitely find useful and time-saving.
Don’t Forget to…
subscribe to our RSS-Feed and visit my twitter page : nourayehia get notified when our next post is here.
1. 960 CSS Framework

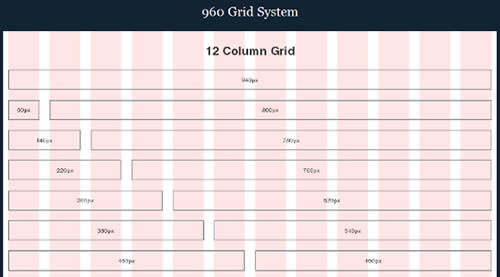
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem. The 960.css file itself is only 3.6 KB compressed.
Tutorials Explaining how to use 960 CSS Framework
-
A Detailed Look at the 960 CSS Framework

“Jeffrey Way” takes a close look at the 960 CSS Framework, explaing the pros and cons of using it. He also takes us step by by step and create a simple “12 column” layout with a simple header and two column structure. Most important tip here is : you must assign a class to each div. Naming conventions require that that the class name begins with “grid_” and ends with the number of columns needed.
-
960 CSS Framework - Learn the Basics
Stefan Vervoort takes the heavy work for you and explains the basics of this framework so you can start developing with 960 pretty fast. Basics principles explained here include: not to edit 960.css, Loading the grid, Containers, Grids / Columns, Margins and styling. Another post by Stefan where he solves some of the problem he faced while working with this framework.
-
Fluid 960 Grid System

The Fluid 960 Grid System templates have been built upon the work of Nathan Smith and his 960 Grid System using effects from the Mootools JavaScript library.
2. Blueprint CSS Framework
Blueprint is a CSS framework, which aims to cut down on your CSS development time. It gives you a solid CSS foundation to build your project on top of, with an easy-to-use grid, sensible typography, nice-looking forms and even a stylesheet for printing. One of its main feature is performing a mass reset of browser default styles, offering a methodology to use for customizable layout grids and most important is that all elements are override-able.
There are several Blueprint plugins available which can overwrite aspects of the framework or add new styles for you to use.
Tutorials Explaining how to use Blueprint CSS Framework and tools using it
-
BlueprintCSS 101
Jeff Croft explains Blueprint’s core feature, how we use it, how it has impacted our workflow, and what we like about it.
-
A Closer Look At the Blueprint CSS Framework
In this tutorial we will get a look at the inner workings of Blueprint and we’ll take a look at demo application that uses Blueprint to get a better idea of how to actually use the framework.
-
Blueprint CSS Cheat Sheet
-
Blueprint Grid CSS Generator
This tool will help you generate more flexible versions of Blueprint’s grid.css and compressed.css and grid.png image file for use as a background image during development- very handy for making sure everything lines up properly. Whether you prefer 8, 10,16 or 24 columns in your design, this generator now enables you that flexibility with Blueprint.
-
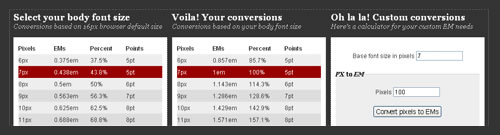
PXtoEM
PXtoEM.com is a website that makes converting PX values to EM values easier. The CSS file of the values you’ve choosen can be get based on the typography.css portion of Blueprint CSS to setup a default typography.
-
Construct
Construct, a visual layout editor based on Blueprint & jQuery, Construct, a useful tool for CSS designers and as proof that a visual layout editor is possible to acheive with clean CSS & semantic HTML.
3. The jQuery UI CSS Framework
jQuery UI includes a robust CSS Framework designed for building custom jQuery widgets. The framework includes classes that cover a wide array of common user interface needs, and can be manipulated using jQuery UI ThemeRoller. By building your UI components using the jQuery UI CSS Framework, you will be adopting shared markup conventions and allowing for ease of code integration across the plugin community at large.
-
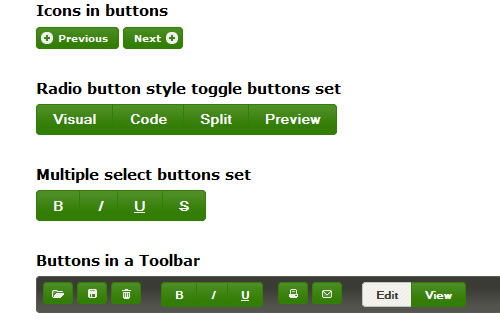
Styling Buttons and Toolbars with the jQuery UI
A real-world examples of themeable buttons and toolbars using the jQuery UI CSS framework, a system of classes developed for jQuery UI widgets that can easily be applied to any plugin, and even static content. Here are button examples that demonstrate how to incorporate the power of the CSS framework classes in a custom widget.
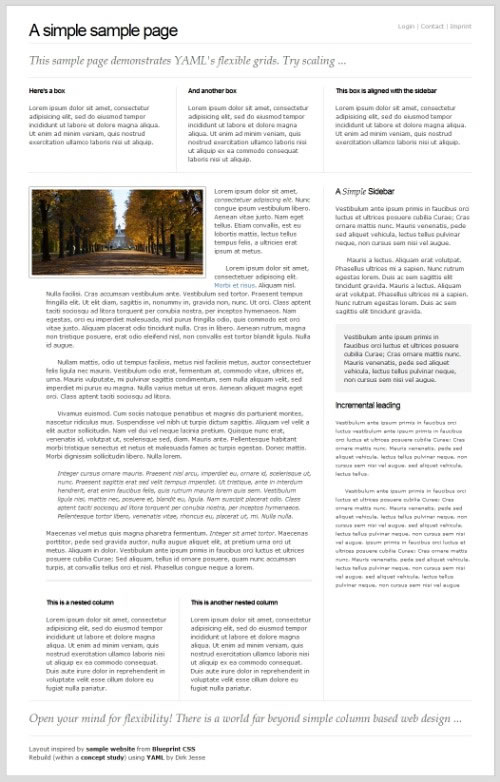
4. YAML
Yaml (Yet Another Multicolumn Layout) focused on flexible layouts and offers column and grid based design elements for flexible, elastic or fixed layouts. You will need a license to use it.
YAML comes with a a very nice Ajax builder, a handy tool for visual development of YAML-based CSS layouts which allows you to put the containers of the layout visually together via drag-n-drop. The valid HTML- and CSS-code is generated automatically on the fly.
-
Flexible Layouts with YAML
Dirk Jesse, the developer of YAML (Yet Another Multicolumn Layout), an (X)HTML&CSS framework which explains his motivation for YAML in the last paragraph of the article, providing an overview of what is possible with YAML and may deliver some ideas for your future layouts.
5. Yahoo YUI Grids CSS
The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Features include: Self-clearing footer, customization of width for fixed-width layouts, Supports fluid-width (100%) layouts and more.
The YUI Grids Builder — a simple interface for Grids customization.
Don’t forget to check the CSS Reset/Base/Fonts/Grids Cheat Sheet
-
Intricate Fluid Layouts in Three Easy Steps
This tutorial explains how to build CSS layouts that work on all modern browsers effortlessly using YUI Grids in three easy steps.
-
YUI CSS Grids: awesome, but useless?
Jeff Croft asks if YUI CSS Grids has a certain limitation for sites wider than 750px, Dustin Diaz comes in and explains some interesting features and usage we can do using YUI CSS Grids. “One cool thing I’ve done with it is made seven different templates with virtually the same html with the exception of one class name (yui-t (1-7)). It’s wonderful because it’s completely source order independent. If I wanted a style switcher on my site you could take the approach of swapping out a className rather than a whole new css file. Thus, no reason for the whole “Invasion of the Body Switchers””
Worth Checking CSS Frameworks
- typogridphy
A Typographical and Grid Layout CSS Framework constructed to allow web designers and front-end developers to quickly code typograhically pleasing grid layouts. Based on the 960 Grid System, Typogridphy allows you to create grid layouts which are versatile and great looking.
- SenCSs
SenCSs stands for Sensible Standards CSS Framework, supplies sensible styling for all repetitive parts of your CSS, allowing you to focus on actually developing your website’s style.
- A CSS Framework
A CSS framework allowing rapid development of sites with pre-written and tested components, letting you get to the interesting stuff as quickly and efficiently as possible.
- Tripoli
Tripoli is a generic CSS standard for HTML rendering. Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind. Tripoli is not a CSS framework. It doesn’t tell you how to code your web site. Instead, it forms a solid HTML rendering engine and a base for creating dynamic layouts without interfering with typographic measurements.
- BlueTrip CSS Framework
A full featured and beautiful CSS framework which combined the best of Blueprint, Tripoli (hence the name), Hartija’s print stylesheet, 960.gs’s simplicity, and Elements’ icons.
- Emastic
- WYMstyle
- Elements
- Malo
- LogicCSS
Labels: Design, Design inspirations















1 Comments:
Thanks for putting this together. It's really helpful. For me, it's all about cheat sheets. I always have my iPhone with me, so I keep them there for handy reference - even offline. The best CSS cheat sheet I've found so far is from these guys:
http://itunes.apple.com/WebObjects/MZStore.woa/wa/viewSoftware?id=301093674&mt=8
They also have great cheat sheets for PHP and Javascript. Hope this is helpful.
Post a Comment
Subscribe to Post Comments [Atom]
<< Home