HTML5 Resources and Tutorials
Everyone has heard of HTML 5 and it has new functionalities. Pretty exciting isn't it… also a little daunting.
Of course, there are two sides to the excitement, most developers love it, others feel it has come to soon and we are not ready for it. What ever your feelings are on this issue, it doesn't matter, it is here, so lets work with it.
In this post we have collected as many helpful resources as we could on HTML5. As can be expected by any young language, the volume of tutorials and resources are a little thin on ground, but what tutorials we have collected are of a high standards are and the resources are indispensable and useful.
If you like watching paint dry and taking the longer road, you can of course read all about and stay up to date with HTML5 on the W3C here: HTML 5 – A vocabulary and associated APIs for HTML and XHTML.
Introduction to HTML 5 Video
This is an educational “Introduction to HTML 5″ video that goes over many of the major aspects of this new standard and the video is choc full of demos and sample source code.
HTML5 + CSS3 = Awesome on Vimeo
HTML5 is the next version of the web markup standard. CSS3 is the next generation styling language. Together, they make will make the web a great experience.
CSS Code Structure for HTML 5: Some Useful Guidelines
In this post they offer some useful guidelines about how to implement a well organized CSS code structure in view of the introduction of the HTML5 markup language. They are not general rules but simple suggestions that you can follow in order to improve the readability, manageability, and general organization of CSS code.
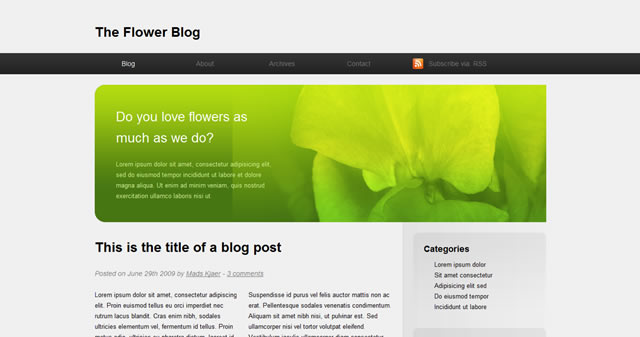
HTML 5 and CSS 3: The Techniques You’ll Soon Be Using
 In this tutorial, you are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how you will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
In this tutorial, you are going to build a blog page using next-generation techniques from HTML 5 and CSS 3. The tutorial aims to demonstrate how you will be building websites when the specifications are finalized and the browser vendors have implemented them. If you already know HTML and CSS, it should be easy to follow along.
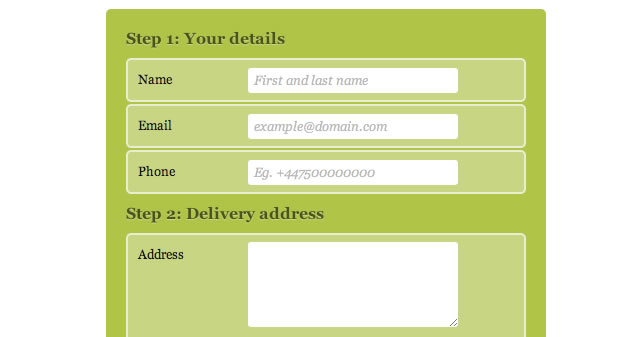
Have a Field Day with HTML5 Forms
 In this indepth tutorial you’re going to take a look at how to style a beautiful and simple payment HTML5 form using some advanced CSS and latest CSS3 techniques.
In this indepth tutorial you’re going to take a look at how to style a beautiful and simple payment HTML5 form using some advanced CSS and latest CSS3 techniques.
You are also going to use some of HTML5’s new input types and attributes to create more meaningful fields and use less unnecessary classes and ids.
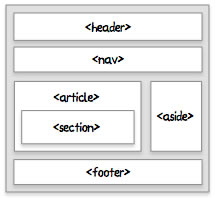
Coding a HTML 5 Layout From Scratch
 You will create a very basic web layout which covers most of the elements you can start to code using HTML5. Basically, you will be building the page’s name and it’s slogan, a menu, a highlighted (featured) area, a post listing, an extras section with some external links, an about box and finally a copyright statement.
You will create a very basic web layout which covers most of the elements you can start to code using HTML5. Basically, you will be building the page’s name and it’s slogan, a menu, a highlighted (featured) area, a post listing, an extras section with some external links, an about box and finally a copyright statement.
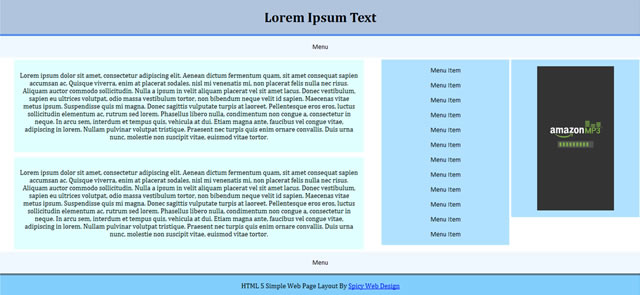
HTML 5 Tutorial – A Simple Web Page Layout
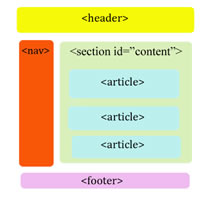
 This easy HTML 5 tutorial was written to demonstrate how to create a simple and elegant web page layout using HTML 5 elements and structure. By the end of this HTML 5 web page layout tutorial, you will be able to create a valid HTML 5 web page layout that is similiar to a 3 column blog layout that will validate.
This easy HTML 5 tutorial was written to demonstrate how to create a simple and elegant web page layout using HTML 5 elements and structure. By the end of this HTML 5 web page layout tutorial, you will be able to create a valid HTML 5 web page layout that is similiar to a 3 column blog layout that will validate.
HTML 5 Canvas – The Basics
HTML 5 canvas gives you an easy and powerful way to draw graphics using JavaScript. For each canvas element you can use a "context" (think about a page in a drawing pad), into which you can issue JavaScript commands to draw anything you want. Browsers can implement multiple canvas contexts and the different APIs provide the drawing functionality.
Creating a canvas context on your page is as simple as adding the
Much of HTML 5’s feature set involves JavaScript APIs that make it easier to develop interactive web pages but there are a slew of new elements that allow you extra semantics in your conventional Web 1.0 pages. In order to investigate these, this tutorial look at marking up a blog.
HTML5: The Basics
This is the first article in a four part series that will introduce HTML5 and its basic features as well as explain the key differences from HTML4.01 and XHTML 1.0 so you can start preparing yourself and your sites for the transition.
Dive Into HTML5
Dive Into HTML5 is by no means complete, it is an ongoing manual that seeks to elaborate on a hand-picked Selection of features from the HTML5 specification and other fine Standards and has been written by Mark Pilgrim.
HTML5 Doctor, helping you implement HTML5 today
The HTML5 Doctor is quite possibly the best HTML5 currently available. They publish articles relating to HTML5 and it’s semantics and how to use them, here and now. They also invite questions, in the form of ‘Ask the doctor’ to help answer people’s queries and questions. Answers will be posted in the form of articles for all to learn from.
Modernizr
Modernizr is easiest way to start using some of the emerging standards of HTML 5 and CSS 3, while maintaining support for older browsers. It is a JavaScript library that detects native implementations of HTML5 and CSS3 features within browsers.
Basically, Modernizer is a very cool tool that questions if the browser in question supports the feature you’re targeting, then itr adds a class to the body tag so that you can specifically target that specific browser.
Please note, Modernizr doesn’t actually magically enable properties for browsers that don’t support them. It just tells the page whether that feature is supported on the browser the visitor is using or not.
How to use Modernizr
In this short tutorial, from webdesignernotebook.com, you will learn how to apply, step-by-step, Modernizr to maximum effect on your sites.
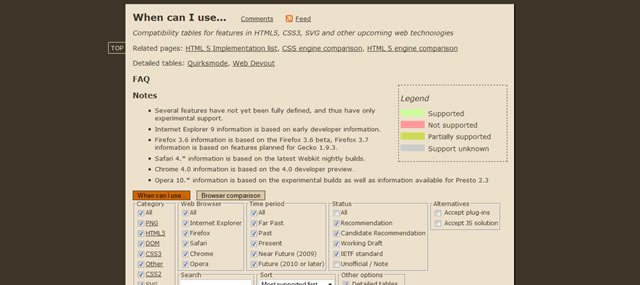
When can I use…
“When can I use…” is a service that shows tables of a variety of current and upcoming web technologies (CSS3, HTML5…). It covers all major browsers (Internet Explorer, Firefox, Safari, Opera and Chrome), as well as different versions from different eras eras (past, present, near and far future).
The page can be customized to show only certain browsers/features/eras, so you have the option to ignore lesser used browsers or for that matter the most used one (it’s a lot of fun to pretend Internet Explorer doesn’t exist). There is also a summary at the bottom of the page, which shows what percentage of the displayed features are supported.
Web Designers' Browser Support Checklist
This great resource that displays the current browser support for HTML5 (including Web Forms 2.0) and CSS3 (including CSS3 selectors).
HTML 5 Cheat Sheet (PDF)
This is a handy printable HTML 5 Cheat Sheet that lists all currently supported tags, their descriptions, their attributes and their support in HTML 4.
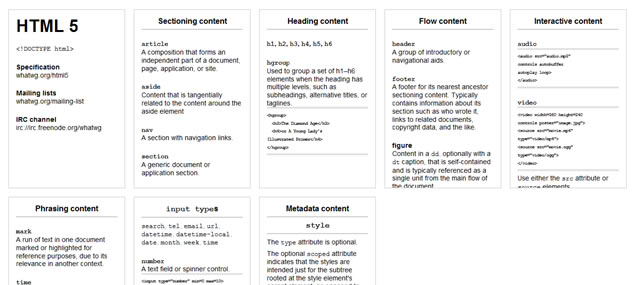
HTML 5 Visual Cheat Sheet by Woork
This cheat sheet is essentially a simple visual grid with a list of all HTML tags and of their related attributes supported by HTML versions 4.01 and/or 5. The simple visual style of this cheat sheet allows you to find at a glance everything you are looking for.
HTML 5 Pocket Book
This is a quick and printable pocket reference for HTML 5. Very, very useful.
HTML5 Glossary
The HTML5 Glossary is a comprehensive references of elements that are new or have been redefined in HTML5.
HTML5 Gallery
Html5 Gallery has two primary aims, the first is to showcase sites that use html5 for markup, so that you can see how people have interpreted the specification and how it has been implemented. The secondary aim is to help people learn about html5 and how it should be used.
HTML 5 Reference
This document illustrates how to write HTML 5 documents, focusing on simplicity and practical applications for beginners while also providing in depth information for more advanced web developers.
HTML 5 Demos and Examples
HTML 5 experimentation and demos that have been hacked together by Remy Sharp, that demonstrate the power of HTML5. Make sure you are using a browser that supports these features.
Further Reading
HTML5 and The Future of the Web
In this article, from Smashing Magazine, they offer some useful tips and insight into HTML5 and to hopefully help ease the inevitable pain that comes with transitioning to a slightly different syntax. This article covers the basics and a comprehensive insight into the new elements that HTML5 offers.
By Tim Wright on Smashing Magazine.
Steve Smith on HTML5 and CSS3
Steve Smith is a recognized authority on front-end development and interface design and in this interview, from Carsonified, offers advice and offers his extensive knowledge on HTML5.
By Keir Whitaker on Carsonified.
HTML 5 Webpage Structure
This article provides a little history of how and why HTML 5 is in existence and describes the code that is used for HTML 5 for Web Authors.
A Marriage Made in Heaven? HTML5 and CSS3
by Frederick Townes from CSS3.info.
The Power of HTML5 and CSS3
by Jeff Starr from Perishable Press.
Semantics in HTML 5
by John Allsopp from alistapart.com.
Yes, You Can Use HTML 5 Today
by Bruce Lawson from sitepoint.com.
Everything you need to know about HTML5
By Remy Sharp on Techradar.com.
Labels: html




















1 Comments:
visit http://www.a2zhacks.blogspot.com for more webanalitics tools & websites. and to know more regarding how to increase traffic on you blog/ website
and to know how to earn money form internet for free you may join
Post a Comment
Subscribe to Post Comments [Atom]
<< Home