50 Websites that make amazing use of javascript
The use of Javascript frameworks like jQuery, Mootools and Prototype, developers created stunning javascript solutions and effects for their websites.
Below are 50 inspiring Websites that make good use of Javascript, Websites which I have collected over time for inspiration purpose. Some of them are selected purely on look and feel, some have really extraordinary Javascript functions that have been implemented.
Tabs
Aviary - http://aviary.com/
Aviary uses very sleek tabs with a nice fading transition to give visitors a short introduction to the service. The javascript improved dropdown menu is very nice as well.
Toolani - http://www.toolani.de/
Billig telefonieren - (translation: cheap phoning), is not the only thing this german startup offers: the website includes very nice jQuery tabs at the bottom of the yellow content box along with various other effects like ajaxed form validation and a sliding login button.
Podcasttuneup - http://www.podcast-tuneup.com/
Slick tabs with an interesting slideup/slidedown motion. You should also check the sleek transparent login form, that fades in as soon as you click the login button.
Adworks - http://www.adworks.ro/
The tabs lack a stylish fading transitions like the aforementioned examples, but I really like the big icons, since they are really begging for a click =)
We are Sofa - http://www.madebysofa.com/
A good example if you want to use your tabs with some text instead of icons
Sliding Content - Transitions Everywhere
monofactor -http://www.monofactor.com/
The redesigned monofactor website shows recent portfolio entries in a neat contentslider.
Alex Buga - http://www.alexbuga.com/
Alex Buga, self proclaimed Webdesign Superstar, slides his recent entries horizontally. Be sure to check out his neat main menu as well. Last but not least the site makes heavy use of ajax.
Coda, one Window Web development - http://www.panic.com/coda/
This one is already known by everyone and their grandmother but always a good site to draw inspiration from, so no way this site could be ignored.
Kobe - http://www.arcinspirations.com/kobe/
A very sleek sliding content box along with some flash particles that are moved to the currently selected menu item, make this one a very unique experience.
Dibusoft mmdv - http://www.dibusoft.com/
Dibusoft uses a content slider that scrolls the image horizontally and the text vertically. The main menu uses a stylish javascript-lavalamp feature.
Jason Julien - http://www.jasonjulien.com/
The light grungy portfolio site of Web Designer Jason Julien uses a horizontal sliding transition to display the content.
engage interactive - http://www.engageinteractive.co.uk/
I like the way the menu adjust while the content slides into place.
Juanid W. Hanif - http://www.jwhanif.net/
Nice overall look and feel of New York based Webdesigner Juanid W. Hanif.
Omnitech incorporated - http://www.omnitech-inc.com
Omnitech created a neat vertical slider that displays the content with a sleek transition below the lightning bulb.
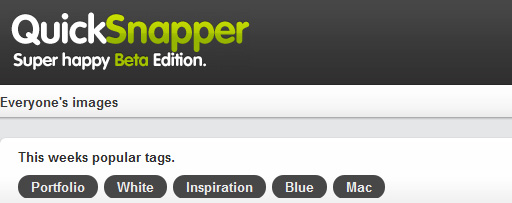
Quicksnapper - http://www.quicksnapper.com/
The listing of todays websnaps built within a content slider. I’ve never seen such big buttons before =)
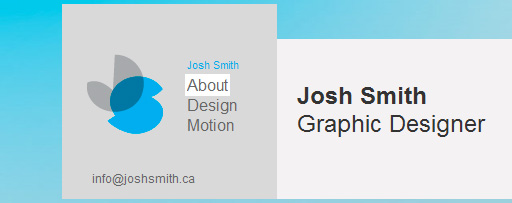
Josh Smith - http://www.joshsmith.ca/
If you don’t look close you could believe its a flash based Website.

Qlear Interaction Design - http://www.qlear.nl
Content slider at the head of the page for a short introduction. The drop shadow of the font makes this one stand out.
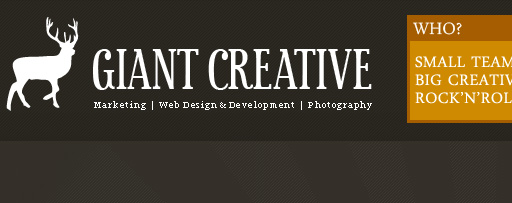
Giant Creative - http://madebygiant.com/
The name says everything: big buttons, big fonts, big slider =)
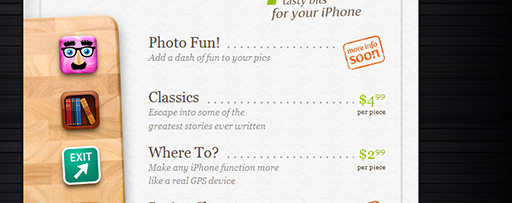
Tap Tap Tap - http://www.taptaptap.com/
Uses neat content transitions along with moving and fading menu buttons
Hotel Oxford - http://www.hotel-oxford.ro/
This one looks like flash, behaves like flash, but ain’t flash.
One Page Websites and Portfolios
The following websites have one thing in common: they make heavy (ab)use of scrolling windows, so I will not comment them any further =)
Bryan Katzel - http://www.webleeddesign.com/
Melissa Hie - http://melissahie.com/
volll humane communication - http://www.volll.com/
you love us -http://youlove.us/
Tomas Pojeta -http://www.pojeta.cz/
Carrot Creative - http://carrotcreative.com/
Nofrks Design Studio - http://www.nofrks.com/
Viget Labs - http://www.teamviget.com/
Danny Blackmann - http://dannyblackman.com/
my kinetic Kreations - http://www.neftysworld.com/
DJ Folio - http://www.djfolio.com/
Jade Records - http://www.jedarecords.it/
Imageslider and Newsticker
authenticstyle - http://www.authenticstyle.co.uk/
This would fit in the previous category as well, a sleek one page portfolio with a neat image slider.
Trashstars - http://www.trashstars.com/
Image slideshow with Ken Burns effect
Designflavr - http://www.designflavr.com/
Nice Newsticker
h4×3d.com - http://www.h4×3d.com/
Transparent Newsticker and a sleek menu
Various Effects - some of them only seen in flash until now
phpcli - http://cliframework.com/
amazing particle movement, done by javascript
Vitamin j Kommunikation - http://www.vitamin-j.de/
Content loaded via ajax and flash header controlled with javascript
Komodomedia - http://www.komodomedia.com/
Guess this one was featured a million time before, but time after time again I am amazed by the small details which can be found everywhere on the page. Check out the foliage-o-meter which controls the density of the plants =)
Kyan - http://kyanmedia.com/
Sleek transition from preview images to text if you put your mouse cursor above one of the 3 featured images.
Green any Site - http://www.greenanysite.com/
A nice page curl effect only known from flash, now also used with javascript. Created by Elliott Kember (http://www.elliottkember.com/)
Playground Blues - http://www.playgroundblues.com/
A very sleek sidebar menu which hides if not used.
CSS moon - http://www.cssmoon.com
A stylish carousel that displays the latest items of this CSS Showcase
Creatividad - http://2d2.es/creatividad/
Nice mainmenu picture overlay effect on mouseover
Dragon Interactive - http://dragoninteractive.com/
Fantastic Glow effect if you hover over some of the menu items
Marius Roosendaal - http://www.mariusroosendaal.com/
Never seen such a brilliant presentation of workpieces before. Mootools makes it possible.
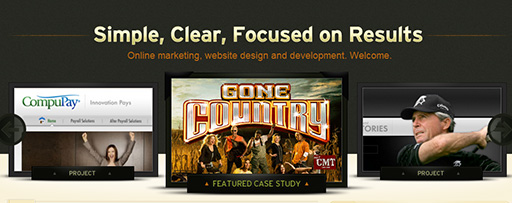
paramore|red online marketing - http://paramoreredd.com/
Nice slider of recent and featured projects
Pikaboo - Where Ideas Grow - http://www.pikaboo.be/
With the flash animation on the right side oen could easily think this is a full flash site but the portfolio slider is controlled by javascript.
Nebonmedia - http://www.nebonmedia.com/
A heavy styled lightbox
Helldesign - http://helldesign.net/
Labels: ajax, javascript




















































0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home