25+ jQuery Plugins that enhance and beautify HTML form elements
Form Skinning
Frustrated with the form elements inconsistency among different browsers? With these jQuery plugins, you can unified the look and feel of all your form elements.

jQuery jNice

Styling input file

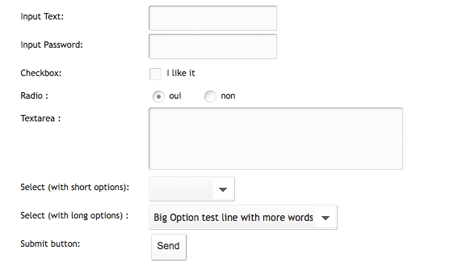
jqTransform

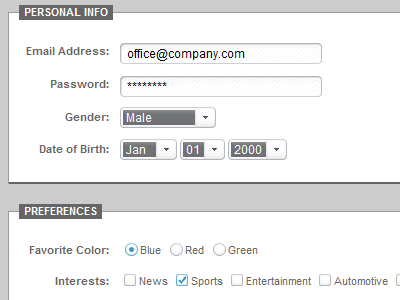
Emblematiq Niceforms
Form Validation
It's always good to have client side form validation. These jQuery plugin will save your times and works by reusing already made form validation.

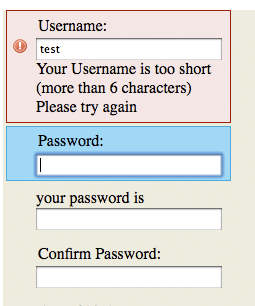
Form validator

Bassistance jQuery Validation

Live validation

Lightform
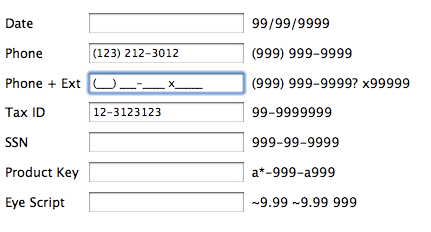
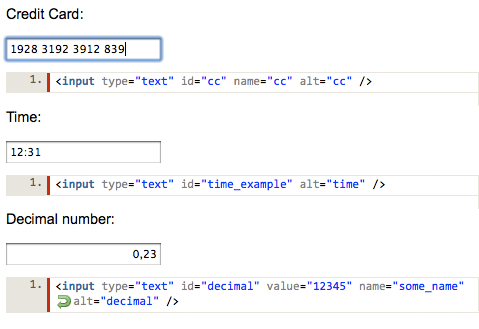
Masking
Masking can help to avoid human mistake. I found these plugins are very helpful to guide users and decrease the chances of bad data.

Masked Input Plugin

Meio Mask
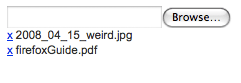
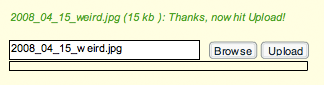
File Uploader
These file uploader transform the orginal input file element into a more robust file uploader that able to upload multiple files and having a progress bar to indicate the upload progress.

Multiple File Upload

jqUploader

Uploadify
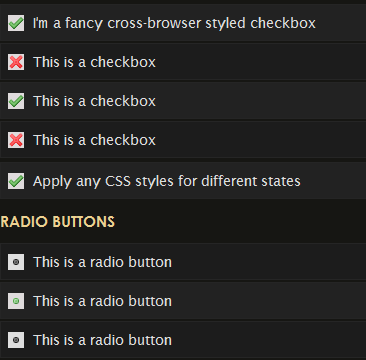
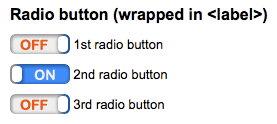
Checkbox & Radio Button
Spice it up your checkbox and radio button with these jQuery plugins!

Checkbox & Radio Input Replacement

Fancy Form

jQuery Checkbox
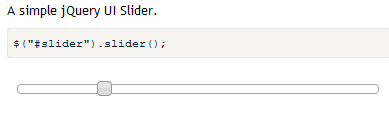
Spin Button & Slider
Spin button can be useful sometimes. The other alternative will be a slider.

Spin Button

jQuery UI - Slider
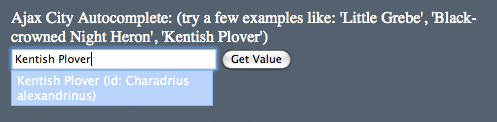
Auto Complete
You must have seen the auto complete functionality from Apple.com, google.com and all the major websites. With the following plugins, we, too can implement it in our websites easily.

Bassistance jQuery Auto Complete

AjaxDaddy jQuery Auto Complete
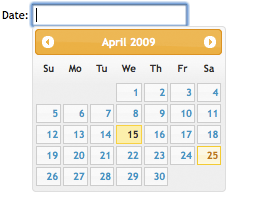
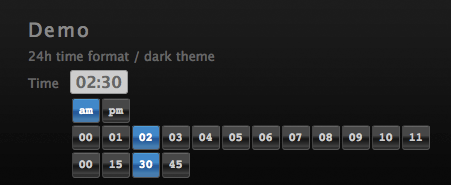
Calendar & Time picker
The old school method to let user select date and time are using drop down lists (day, month and year). Now, we can use a calendar, timepicker to replace the old way. Since it's picked from calendar, it decreases the chances of invalid date. I like them.

jQuery UI

Time Picker
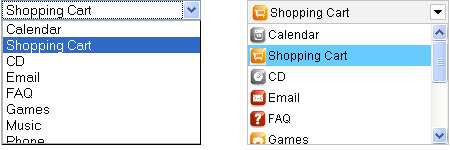
Drop Down Menu (Select Element)
Want to do more with drop down menu? These plugins able to add more capabilities to drop down menu.

jQuery Image Drop Down

MC Dropdown

Drop down check list
Color Picker
If you are building some online tools that involves colours, I guess you will like the following plugins. jQuery based colour pickers!

jQuery Color Picker

Farbtastic Color Picker

Color Picker
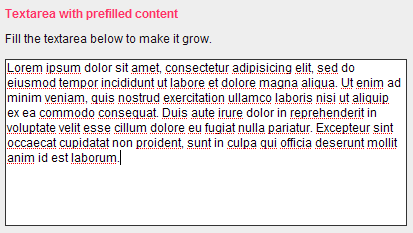
Textarea
Sometimes, we get really annoyed when we have to type in message in such a small space (a textarea), and we have to scroll up and down, left and right (sometimes) to read the entire message. Say no more to scrolling! Add this autogrow/resizer capability to textarea to avoid that.

Autogrow Textarea

Textarea Resizer

jQuery Elastic
Conclusion
Labels: jQuery




0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home