30+ Fresh jQuery Image And Gallery for designers and developers
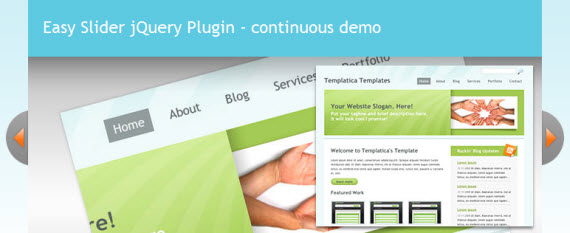
Easy Slider 1.5 – The Easiest jQuery Plugin For Sliding Images and Content
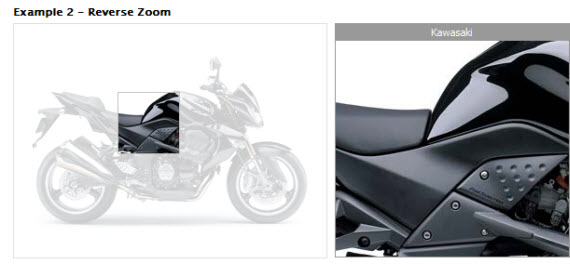
JQZoom
JQZoom is a javascript image magnifier built at the top of the popular jQuery javascript framework.jQzoom is a great and a really easy to use script to magnify what you want.
ImageFlow
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery.
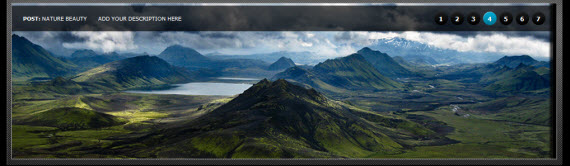
Sliding Image Gallery jQuery Plug-in
The SlidingGallery plug-in will take a group of images and turn them into a cyclical gallery of images which the user can click through. One image will be centered on the screen, with two smaller images off to the sides. The user can click either of the smaller images to bring them to the center, or the center image to enlarge it. For optimal use, this plug-in should be applied to seven or more images, but can work with fewer (images will be duplicated in order to bring the total to seven).
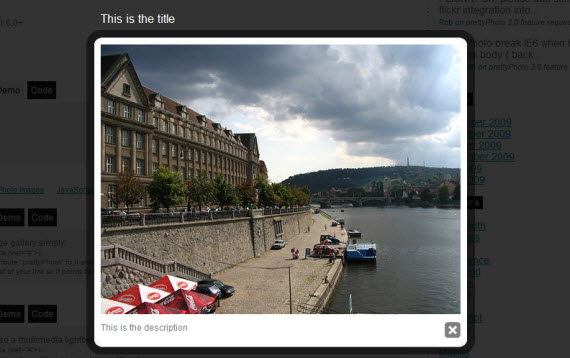
PrettyPhoto jQuery Lightbox Clone
PrettyPhoto is a jQuery based lightbox clone. Not only does it support images, it also add support for videos, flash, YouTube, iFrames. It’s a full blown media lightbox. The setup is easy and quick, plus the script is compatible in every major browser.
Create Beautiful jQuery slider tutorial
This tutorial explains how to develop Create Beautiful jQuery sliders tutorial with image description and name.
GalleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize.
AD Gallery – a jQuery gallery plugin
A highly customizable gallery/showcase plugin for jQuery.
FancyBox
FancyBox is a tool for displaying images, html content and multi-media in a Mac-style “lightbox” that floats overtop of web page.
Shadowbox
Shadowbox is an online media viewer application that supports all of the web’s most popular media publishing formats. Shadowbox is written entirely in JavaScript and CSS and is highly customizable. Using Shadowbox, website authors can showcase a wide assortment of media in all major browsers without navigating users away from the linking page.
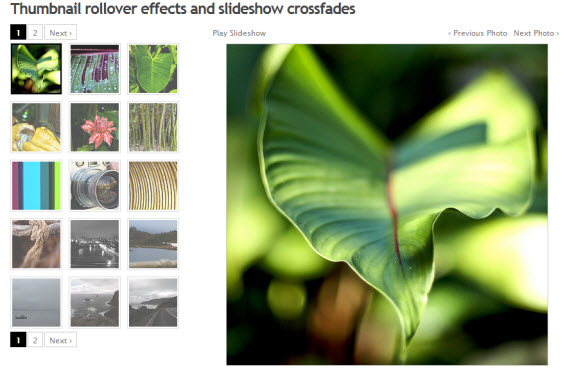
Galleriffic
Galleriffic is a jQuery plugin that provides a rich, post-back free experience optimized to handle high volumes of photos while conserving bandwidth. I am not so great at spelling, and it was much later that I realized that the more appropriate spellings would be Gallerific or Gallerrific, but is too late now for a name change, so Galleriffic remains.
Colorbox
A light-weight, customizable lightbox plugin for jQuery 1.3.
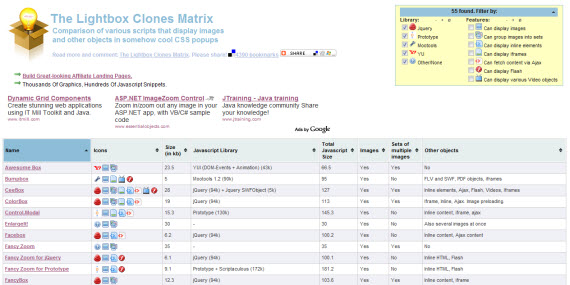
The Lightbox Clones Matrix
Comparison of various scripts that display images and other objects in somehow cool CSS popups
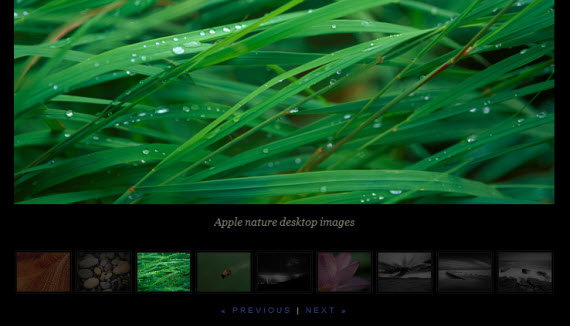
Full screen image gallery using jQuery and Flickr
It’s a full screen image gallery that automatically scales the image with kept aspect ratio to fill the browser background. It also supports a flickr search engine, thumbnails, captions, preloader and some other goodies.
Moving Boxes
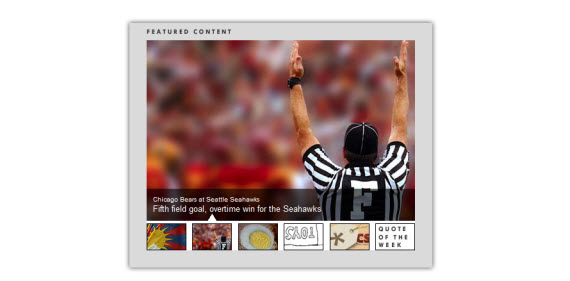
Creating a Slick Auto-Playing Featured Content Slider
Start/Stop Slider
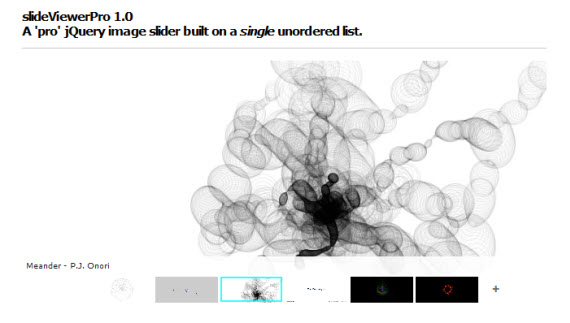
SlideViewerPro 1.0
SlideViewerPro is a fully customizable jQuery image gallery engine wich allows to create outstanding sliding image galleries for your projects and/or interactive galleries within blog posts.
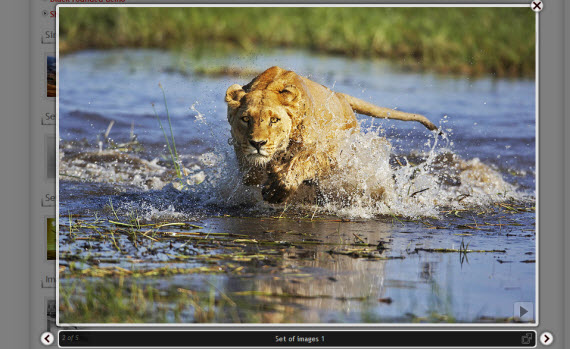
Pirobox V.1.2.1
s3Slider jQuery plugin
The s3Slider jQuery plugin is made by example of jd`s smooth slide show script.
CSS and Jquery – Creating an Image Slider
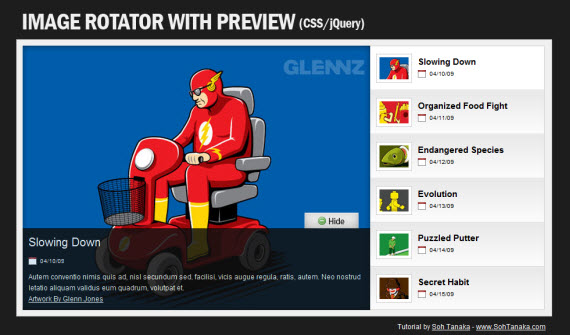
Create an Image Rotator with Description (CSS/jQuery)
An image rotator is one great way to display portfolio pieces, eCommerce product images, or even as an image gallery. Although there are many great plugins already, this tutorial will help you understand how the image rotator works and helps you create your own from scratch.
jQuery spherical panorama viewer
A javascript viewer for displaying spherical panoramas. An alternative to Java and QuickTime technology.
Zoomimage – jQuery plugin
Present you images in stylish way. The links are unobtrusively highjacked to open the images in an inpage popup with drop shadow and border.
Building a jQuery Image Scroller
jQuery Panel Gallery Plugin
- No slicing or editing of the images is needed
- It’s just 5K
- Easily configurable
- Reusable on multiple containers
Supersized – Full Screen Background/Slideshow jQuery Plugin
Pikachoose
Pikachoose is a lightweight Jquery plugin that allows easy presentation of photos with options for slideshows, navigation buttons, and auto play. Pikachoose is designed to be easily installed, easy to setup, and well… all around easy. Creating an image gallery shouldn’t be a complex thing. I’ve created a new plugin that I’m packaging with PikaChoose called SliderJS.
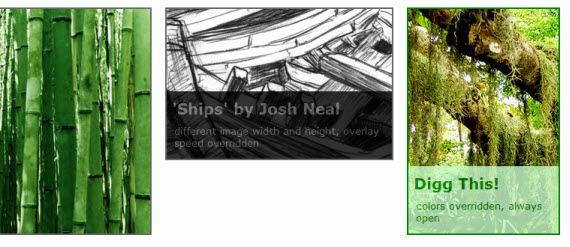
jQuery Image Overlay Plugin
The image overlay plugin is a simple jQuery plugin that attempts to present an image with an overlaid title/caption. The overlay drops in on hover, as you can see above.
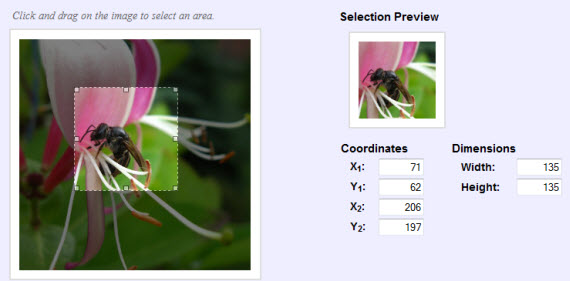
imgAreaSelect
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such as photo notes (like those on Flickr).
Plugin features:
- Highly configurable
- Customizable with CSS styling
- Handles scaled images
- Keyboard support for moving and resizing the selection
- Supports callback functions
- Provides API functions for easier integration with other application components
- Lightweight — the packed version is less than 8KB
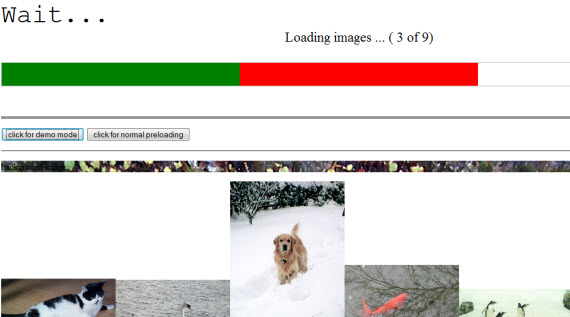
PFeloader
This is a preloader, it scans DOM and loaded StyleSheet’s for occurence of images (in sheet, style, as element).
StyleSheet file has to be in the same domain as page using it.
Image Reveal using jQuery
The jQuery Cycle Plugin
The jQuery Cycle Plugin is a lightweight slideshow plugin. It supports pause-on-hover, auto-stop, auto-fit, before/after callbacks, click triggers and many transition effects. It also supports, but does not require, the Metadata Plugin and the Easing Plugin.
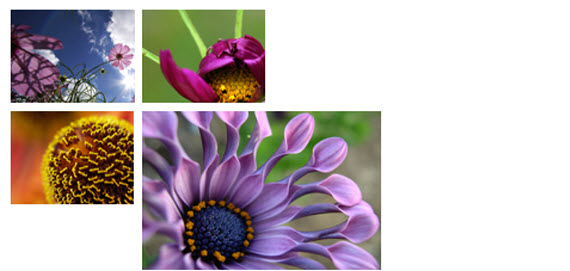
Galleria Plugin
This demonstration shows you aome more advanced effects you can accomplish with the Galleria plugin. The history object is also active, so feel free to try the back button in your browser and bookmark a page. The next and previous links are simple to create since the galleria object has two public functions for traversing the images in your list.
CrossSlide jQuery plugin
CrossSlide is a jQuery plugin that implements in Javascript some common slide-show animations, traditionally only available to the web developer via Adobe Flash™ or other proprietary plugins. CrossSlide builds upon jQuery’s animation facility, so it is as portable across browsers as jQuery itself (a lot.)
Fancy Thumbnail Hover Effect w/ jQuery
Labels: jQuery








































0 Comments:
Post a Comment
Subscribe to Post Comments [Atom]
<< Home