50+ Great Tools for Tracking your Website Traffic
These tools will help you to better understand your website traffic, analyze and monitor all the visitors on your website. You will get access to huge information about your site’s audience. These tool will give you a clear picture of who is visiting your site, how they found you, where they came from, what interests them and much more about your website visitors.
Web Traffic Visualization

ClickTracks offers intuitive, insightful analysis of your web site. It shows you campaigns, site navigation patterns, PPC, SEO and ROI stats instantly. It is a web analytics program that uses a radically different architecture, making it easy for marketers to perform desktop datamining activities that are difficult or impossible to implement using traditional web analysis methods. Clicktracks includes overlaid navigation view, PDF and Excel report export, parameter and cookie stats, tabular campaign report, internal search analysis, visitor segmentation with labels, keyword ranking report, E-mail campaign tracking, geographic location report, and more.
Crazy Egg is a tool to supplement your analytics with stunning visuals and actionable data. his program is for people who want more ad revenue, for those who care what visitors do, or need to make improvements. With this program you can create tests to figure out what people are doing on your website. Get a picture of where people clicked on your site. find out where people click based upon the things like: Top 15 Referrers, Search Terms, Operating System, Browser, etc. Share data with people who matter to you. Clients, bosses, imaginary friends, and people you are trying to sell ad space to.
Indextools provides e-business leaders accurate, insightful and timely intelligence about the effectiveness of their Web efforts, thereby helping them to increase sales, reduce marketing costs and provide a higher level of service to their customers and partners. IndexTools specializes in delivering on-demand web analytics solutions to the enterprise and SME market.
Intellitracker is the smart way to drive your business. It redefines web analytics and delivers interactive business intelligence to the heart of your business.
VisitorVille applies video game principles to help you easily visualize and better understand your web site traffic statistics.
Blog and RSS Feed Analysis

Feedburner is the leading provider of media distribution and audience engagement services for blogs and RSS feeds. Its Web-based tools help bloggers, podcasters and commercial publishers promote, deliver and profit from their content on the Web.
MeasureMap helps you understand what people do at your blog, and what influence you are having on the world.
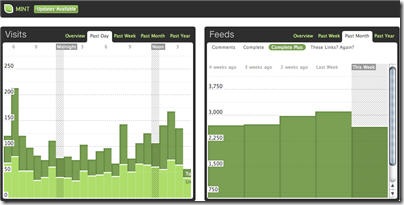
Mint is an extensible, self-hosted web site analytics program. Its interface is an exercise in simplicity. Visits, referrers, popular pages and searches can all be taken in at a glance on Mint’s flexible dashboard.
Performancing is a home for professional bloggers. A place where those that want to make money from their blogs can learn, and perfect the art of making a living from weblogging.
Pheedo’s FeedPowered advertising platform converts your RSS feeds into rich, dynamically updating advertising that engages your audience. Leverage your existing RSS assets to extend your brand, drive traffic, and acquire new feed subscribers. Pheedo retrieves your RSS feed several times an hour and updates your FeedPowered advertisements with any newly published items. Great for time-sensitive content and frequently updated offers.
Technorati is a site that measures the popularity of blogs based on the number of people that have “favorited” them using the service.
Market Research Data and Site Rankings

Alexa provides the statistics for all of the Internet. It lets you compare your blog to another one.
Compete provides information on every site on the Internet including site traffic history and competitive analytics; a site specific trust assessment; and a list of all available promotions.
comScore is a global Internet information provider. It maintains massive proprietary databases that provide a continuous, real-time measurement of the myriad ways in which the Internet is used and the wide variety of activities that are occurring online.
Hitwise online competitive intelligence service provides daily insights on how 25 million people interact with over 1 million web sites in 160+ industries. Its unique, global network of Internet usage data is integrated into the user friendly service, helping you better plan, implement and report on your online branding, search marketing, content strategies and online partnerships.
Nielsen//NetRatings offers web analytics package for you to be able to compare your site with others in your industry. Produces widely followed research reports in dozens of different Web verticals.
Analytics Software Packages

Google Analytics helps you learn even more about where your visitors come from and how they interact with your site. It makes it easy to improve your results online. Write better ads, strengthen your marketing initiatives, and create higher-converting web sites. Google Analytics is free to all advertisers, publishers, and site owners.
Site Meter’s comprehensive real time website tracking and counter tools give you instant access to vital information and data about your sites audience. With the detailed reporting you’ll have a clear picture of who is visiting your site, how they found you, where they came from, what interests them and much more.
WebSTAT makes Web analytics easy and cost-effective. Its hosted analytics software tracks and stores web statistics for businesses and non-profit organizations of all sizes. You don’t need thousands of dollars to get a good web traffic analysis package.
Hitslink offers a Professional and Enterprise version of their web-based real-time reporting package. It offers a conversion tracking of pay-per-click campaigns. You can track user definable events, such as, promotions and downloads as well on your site.
iPerceptions provides analytic solutions looking at customer behavior both online and off. It helps you discover the issues that matter most to the customers.You will know: what changes to the site will enhance your visitor’s level of satisfaction , strengths and weaknesses of your visitor’s experience, who, when, and why visitors are coming to your site.
WebTrends enables you to provide your visitors with the most engaging experience possible. Measure and test all aspects of the online experience from marketing to site content and usability—all of which increase visitor engagement and conversion rates. With functional reporting for each department, from marketing to merchandising to business analysis, you can answer the questions that are most important to the overall business as well as each department.
imWare tools suite is a software-as-a-service package that helps instantly add interactivity and web analytics to content rich web sites. Hundreds of customers have simplified interactivity and web analytics on their sites by deploying imWare. It is comprised of four tools and an accompanying web analytics package. All tools are hosted by Clickability and are simple to deploy.
Clickfox’s patented, proven software enables companies to transform existing customer data into true, objective insight by showing customers’ step-by-step behavior within interactive systems and across the enterprise. ClickFox can translate interactions from multiple service touchpoints into an intuitive, visual map, revealing quickly and easily what customers actually do and why, so that companies can align customer needs with their business objectives.
Clickstream is a fully featured ASP delivered web analytics solution provided by Clickstream in conjunction with its partners. The automation and elimination of tagging inherent in the Datasherpa Platform enables the delivery of enterprise analytics out of the box with virtually no setup or maintenance costs. For the first time hosting providers are able to deliver enterprise level functionality at a minimal cost, thereby creating a significant new revenue stream.
Datasherpa Web Analytics can be configured for different levels of service depending on the hosting provider’s needs and customer segmentation. The solution can be deployed virtually or on premise.
Coremetrics a company that provides most accurate and complete record of visitor behavior—capturing every click of every visitor over time, and storing them in Coremetrics’ LIVE (Lifetime Individual Visitor Experience) Profiles secure database.
DeepMetrix provides a web analytics solution. Get campaign tracking, conversion, ROI, visitor segmentation and commerce, plus powerhouse features like CRM, data mining and A/B testing.
For end-to-end website tracking, LiveSTATS.BIZ delivers more for less. The proof is in the feature set, and the price will have you wondering why other solutions cost so much.
Fireclick makes Web analytics easy through a hosted application service that automatically gathers and stores data for online businesses. No set-up fee. No training fee. No expensive consulting required. To report, present, and share the analysis of data, Fireclick provides a comprehensive suite of tools unmatched in the industry. Fireclick provides integration of Web analytics with paid search engines, e-mail providers, affiliate programs and more in order to provide a consolidated view of all site activity.
MetriServe provides all the web statistics and web analytics tools you need to find out in real-time who your visitors are, where they are coming from and how they are using your web site. Use this valuable knowledge to sell more products and services and to improve your advertising campaigns.
Moniforce‘ s webSensor Enterprise is a high-quality web analytics solution that provides insight into your website visitors’ behaviour. You can immediately work with the results from webSensor Enterprise. You know exactly where to make changes that will attract more visitors, make sure visitors return more often,increase the conversion rate from visitor to customer , improve the effect of online marketing campaigns.
Mtracking’s ASP web analysis service gives accurate real time reports on the marketing performance of your web site, e-marketing and online campaigns.
Nedstat enable you to improve the effectiveness and profitability of your online communication and business. It makes website analytics straightforward and accessible. Nedstat offers a wide range of reporting possibilities on campaigns, content and conversion.
SPSS offers software and solutions that help organizations direct and automate decisions to meet their goals and achieve measurable competitive advantage.
Omniture provides organizations with actionable, real-time intelligence regarding their online strategies and marketing initiatives. Omniture helps organizations quickly identify and understand the most profitable paths through their Web sites, where visitors are dropping off, what’s driving critical success events, and how different segments of visitors interact with the Web site.
OneStat.com -provides different web analytic solutuions. With instant access to dozens of live interactive reports, it helps to improve the effectiveness of your online and offline marketing initiatives.
Optimal IQ offers product for monitoring click fraud.
Quova protects your business against online fraud by verifying user locations. It increases your revenues and improves user experience with geographically targeted online marketing.
SiteClarity translates complex data into a clear and actionable format that presents multiple layers of insight into online customer behavior. As an enterprise tracking and reporting solution, SiteClarity delivers a centralized solution across all operational areas including marketing, site optimization, and customer retention. Unlike other solutions, SiteClarity tailors its reports and services to meet your specific business needs. Focused reporting packages and power administration tools provide a deeper understanding of online customers to re-define and optimize online strategies.
StatCounter is a free yet reliable invisible web tracker, highly configurable hit counter and real-time detailed web stats. Insert a simple piece of our code on your web page or blog and you will be able to analyze and monitor all the visitors to your website in real-time.
With WebAbacus software, you can find out which areas of your site are the most productive; understand the true effectiveness of your marketing campaigns; work out which products are most attractive to different customer segments or discover who is reading your information and what they’re doing with it. More importantly you can also find out out what isn’t working, together with the best way to put it right.
WebtraffIQ is a web analytics agency, providing a complete campaign tracking platform. This enables our clients to see how various online and offline marketing techniques are working, in effect creating a rich picture of a web site’s activities.
Maximine’s High-Performance Site Analytics(HPSA) solution is explicitly designed to address the demanding challenges of today’s mission critical web environments. As sites become increasingly large, complex and dynamic, compounded by accelerating growth in the number of user-contributors, MAXAMINE produces the solution that delivers all three performance imperatives required for enterprise business success: coherent solution that provides maximum cost-efficiency, flexibility and analytic capacity; fast implementation and rapid customization with dynamic on-the-fly search and query capabilities, quality control and reporting.
Labels: Search Engine Optimization (SEO)